この記事では、最新の情報と実践的な知識をお届けします。ビジネスに役立つノウハウを分かりやすく解説していきます。
SWELL(スウェル)とは、高いデザイン性と使いやすさを兼ね備えたWordPress有料テーマで、初心者でも直感的に美しいサイトを作成できる人気のテーマです。
SWELLとは
SWELLは、WordPressの中でも特に高機能でおしゃれなテーマとして多くのブロガーやWebサイト運営者に選ばれています。HTMLやCSSなどのコーディング技術を必要とせず、感覚的な操作だけで美しいサイトを構築できるのが最大の特徴です。
価格は税込17,600円と他のテーマと比較してやや高額ですが、豊富な機能と充実したサポート体制により、コストパフォーマンスに優れたテーマとして評価されています。
SWELLの主な特徴
必要な機能が全て揃っている
SWELLはWordPress初心者でも感覚的に操作しやすいシステムを採用しています。複雑なコーディング技術を覚える必要がなく、管理画面の設定だけでプロ級のサイトが完成します。
高いデザイン性
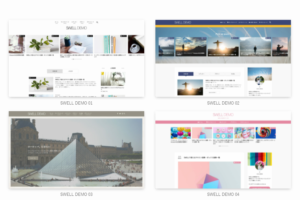
初心者でもブログ上級者のようなデザインを実現できるのがSWELLの魅力です。公式サイトではSWELLで作られた美しいサイト事例が多数紹介されており、難しいカスタマイズなしで基本設定のみで完了します。

直感的な操作性
SWELLは「カンタン・楽しい・素早く」をコンセプトに、記事執筆の効率化を重視しています。
ブロックの呼び出しが簡単
ブログを見やすくおしゃれにする装飾は必須要素です。SWELLなら装飾ブロックの呼び出しが簡単で、その場で感覚的に装飾が可能です。他のテーマでは複数の工程が必要な装飾も、瞬時に呼び出せるため執筆スピードが大幅に向上します。
余白設定がしやすい
WordPressにおいて余白は読みやすさを左右する重要な要素です。従来は細かい設定が必要でしたが、SWELLでは1クリックで余白量の候補が表示され、瞬時に適切な余白を設定できます。
充実したサポート体制
SWELL導入後は、設定方法の詳細な説明記事が用意されており、基本的な使い方は公式ドキュメントで完結します。
さらに「SWELLER'S」という購入者限定コミュニティでは、以下のサポートが受けられます:
- 初心者向けガイダンス
- コミュニティ内での質問掲示板
- 開発者への直接質問
- 迅速なレスポンス(ユーザー間で話題になるほど速い)
価格設定
SWELLの価格は税込17,600円で、主要テーマと比較すると以下のようになります:
| テーマ | 価格(税込) |
|---|---|
| SWELL | 17,600円 |
| AFFINGER5 | 14,800円 |
| THE THOR | 16,280円 |
| STORK19 | 11,000円 |
| SANGO | 14,800円 |
他テーマより高額ですが、1度購入すれば追加費用は発生しないため、初期投資として考えれば十分な価値があります。
SWELLのメリット
サイトスピードの高速化
サイトスピードは読者の離脱率に直結する重要な要素です。SWELLはコード最適化により高速化が図られており、SEO対策初心者でも簡単に速度改善が可能です。
頻繁なアップデート
SWELLはアップデートの頻度が高いことで定評があります。年1回程度しか更新されないテーマが多い中、SWELLはユーザーの声を反映した機能実装を積極的に行っています。
SEOルールの変更に素早く対応できるため、常に最新の要件に準拠したサイト運営が可能です。
他テーマからの移行が簡単
他テーマからの乗り換え時に面倒な作業が発生しがちですが、SWELLでは専用プラグインで簡単移行が可能です。対応テーマは以下の通りです:
- JIN
- SANGO
- STORK19
- Cocoon
- THE THOR
- AFFINGER5
必要最小限のプラグイン
不要なプラグインが多いとサイトが重くなり表示速度が低下します。SWELLはデフォルト機能でコード圧縮等を実装しているため、余計なプラグインが不要でサイトの軽量化が実現できます。
記事執筆のしやすさ
美しいデザインだけでなく、記事の書きやすさも強みです。装飾やブロック表示など、初心者にとって使い勝手の良い機能が1ステップで利用可能な点は他テーマにない特徴です。
効率的なブログ運営を目指すなら、アクセス数を増やす方法17選も併せて参考にしてください。
SWELLの注意点・デメリット
クラシックエディター利用者には不向き
SWELLはGutenbergエディターに最適化されており、クラシックエディターには最低限の対応にとどまります。普段からクラシックエディターを使用している方は、操作感の違いに戸惑う可能性があります。
開発体制への依存度
SWELLはほぼ1人の開発者が中心となって開発・サポートを行っています。現在は法人化していますが、万が一の大規模障害時のサポート体制に不安を感じる声もあります。
ただし、開発者とユーザーの距離が近いことで、意見反映の速さやこまめなアップデートという利点も生まれています。
価格の高さ
税込17,600円という価格は、他テーマと比較して高額な部類に入ります。ただし、機能面の充実度を考慮すればコストパフォーマンスは優秀といえるでしょう。
SWELLの導入手順
SWELLの導入は以下の5ステップで完了します:
- SWELLの購入
- 親テーマのダウンロード
- 子テーマのダウンロード
- WordPressにインストール
- 子テーマを有効化
SWELLの購入
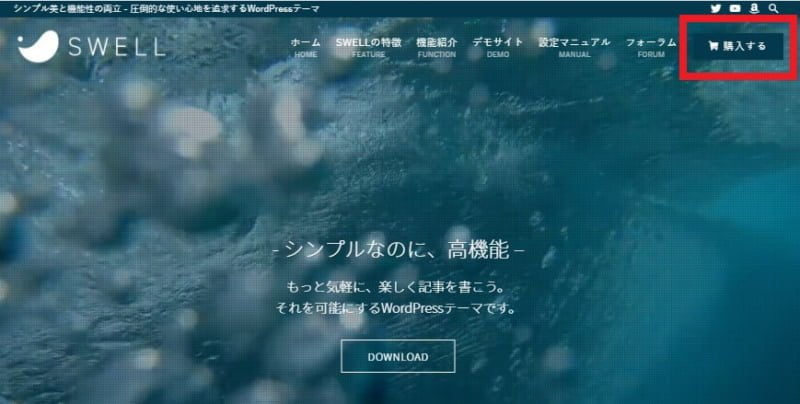
SWELL公式サイトにアクセスし、画面右上の「購入する」をクリックします。

利用規約に同意後、クレジットカード情報を入力して決済を完了させます。購入完了後、「購入者限定パスワード」が記載されたメールが届きます。
親テーマのダウンロード
公式サイトの「フォーラム」からSWELLER'Sに移動し、マイページにログインします。購入時に受け取った「購入者限定パスワード」を使用してください。

「SWELL製品ページ」からSWELL(最新版)のZIPファイルをダウンロードします。
子テーマのダウンロード
親テーマと同様の手順で、子テーマのZIPファイルもダウンロードします。

WordPressにインストール
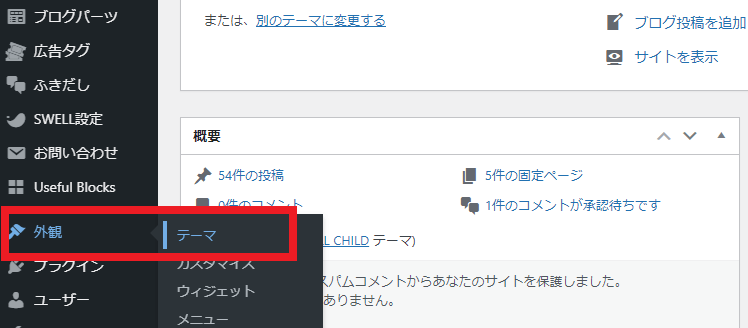
WordPress管理画面から「外観」→「テーマ」→「新規追加」→「テーマのアップロード」の順でクリックします。

まず親テーマ(swell-2-4-0-1.zip)を選択してインストールし、続いて子テーマ(swell_child.zip)も同様にインストールします。
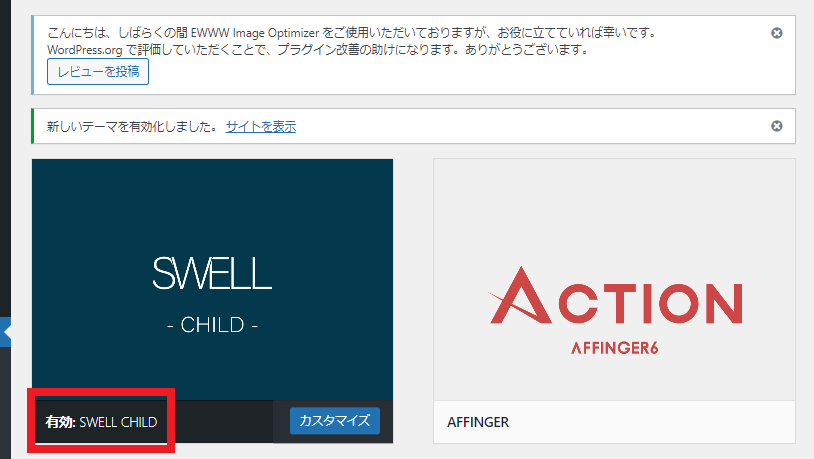
子テーマを有効化
両テーマのインストール完了後、必ず子テーマ(SWELL CHILD)を有効化してください。親テーマを有効化すると、テーマ更新時にカスタマイズ内容が初期化される恐れがあります。

SWELL導入後の初期設定
SWELL導入後は以下の初期設定を行いましょう:
- SWELLの初期設定
- 着せ替えデザインの導入
- 乗り換えサポートプラグインの削除
- アフィリエイトプログラムに登録
- SWELLの高速化設定
- ブログ記事を書く
特に重要なのは以下の設定です:
- 必要なプラグインの導入
- Googleアナリティクスの設定
- Google Search Consoleの設定
- Googleアドセンスの設定
乗り換えプラグインの削除は必ず実行してください。これによりサイトの軽量化が図れ、表示速度向上に繋がります。
SEO対策についてより詳しく知りたい方は、SEO対策やり方入門の記事も参考にしてください。
SWELLがおすすめな人
以下に当てはまる方にSWELLの導入をおすすめします:
- ブログをこれから始めたい・始めたての人
- おしゃれなサイトを簡単に作りたい人
- ブロックエディタで執筆したい人
- 手軽なサイト運営をしたい人
移行プラグインを使えば既存サイトからの移行も可能ですが、記事数が多い場合は修正作業が大変になります。新しいテーマの導入を検討している方は、なるべく早い段階での移行がおすすめです。
効果的なブログ運営には、トピッククラスターモデルの理解も重要です。
SWELLの良い評判・口コミ
なんといってもデザイン性の高さがSWELLの魅力の1つでしょう。難しい操作・設定が必要がないので、導入もしやすいです。
サイトの滞在時間にも影響を及ぼすサイトスピードですが、SWELLの導入によって軽量化が可能になります。テーマを入れるだけなので、複雑な設定などが一切必要ないのもSWELLのメリットとして感じている人がいます。
「移行プラグイン」を使えばすぐに移行作業が完了するので、面倒な手間もありません。
SWELLの辛口評判・口コミ
SWELLはとても使いやすい仕様ですが、他のテーマに慣れていた人は導入したての場合使いにくいと感じてしまう声もあるようです。またカスタマイズの幅もまだ豊富とはいえないので、これからのアップデートに期待です。
他のテーマから移行をした人の場合、従来のテーマとの違いで戸惑ってしまう人もいるようです。とはいえ、使っているうちにすぐ慣れるのでブログ初心者の人でも安心ですよ。
まとめ
SWELLは高いデザイン性と直感的な操作性を兼ね備えた、WordPressの有料テーマです。税込17,600円という価格は他テーマより高めですが、豊富な機能と充実したサポート体制を考慮すれば、十分なコストパフォーマンスを提供します。
特にWordPress初心者や美しいサイトを簡単に作りたい方には最適なテーマといえるでしょう。移行プラグインも充実しているため、既存サイトからの乗り換えもスムーズに行えます。
効果的なサイト運営には、テーマ選びだけでなくSEO記事の作成方法やホームページ集客のコツも重要です。SWELLを活用して、魅力的で成果の出るサイトを構築してください。
よくある質問
Q. SWELLはSEOに強いテーマですか?
A. はい、SWELLはサイトスピードの高速化やコード最適化により、SEOに有利な構造を持っています。また、頻繁なアップデートにより最新のSEO要件にも対応しています。
Q. 他のテーマからSWELLに移行する際の注意点はありますか?
A. SWELLは専用の移行プラグインを提供しており、JIN、SANGO、STORK19、Cocoon、THE THOR、AFFINGER5からの移行が可能です。ただし、記事数が多い場合は一部修正作業が必要になる場合があります。
Q. SWELLは初心者でも使いこなせますか?
A. はい、SWELLは初心者向けに設計されており、HTMLやCSSの知識がなくても直感的に操作できます。また、購入者限定コミュニティ「SWELLER'S」で充実したサポートも受けられます。
Q. SWELLの価格に見合う価値はありますか?
A. SWELLは17,600円と他テーマより高額ですが、豊富な機能、充実したサポート、頻繁なアップデートを考慮すると、十分なコストパフォーマンスを提供します。1度購入すれば追加費用も発生しません。
Q. SWELLでブロックエディタ以外は使えませんか?
A. SWELLはGutenbergブロックエディタに最適化されています。クラシックエディタでも使用可能ですが、機能が制限されるため、ブロックエディタでの使用を強く推奨します。
専門家からのアドバイス
情報を活用する際は、自社の状況に合わせてカスタマイズすることが重要です。そのまま真似るのではなく、本質を理解して応用しましょう。
この記事のポイント
- 最新の情報を網羅的に解説
- 実務で使える知識を提供
- 関連情報へのリンクも充実

